2020 디자인트랜드의 고찰
트렌드가 빠르다고 UX에 꼭 도움이 되는것은 아니다.
트렌디한 디자인을 따라가다가
잘못된 사용성으로 서비스의 질에
누를 끼칠 수 있다는 말이다.
드리블과 인스타에서 주목받고 있는
최근트렌드를 살펴보고
그 트렌드의 문제점도
함께 생각해보자.
아 잠깐. 디자인트랜드를 이야기하기전에
기본적인 디자인 트렌드에는
어떠한것들이 있는지 살펴보고 가자.
기본 트렌드
사물의 모습을 그대로 표현하는 디자인.
단순한 구성과 색상을 통해
직관적으로 인식할 수 있는 디자인.
구글이 개발한 시각언어로
그리드 기반의 레이아웃과 규칙적인 색상설계,
의도적으로 여백을 디자인.
새로운 트렌드의 문제점
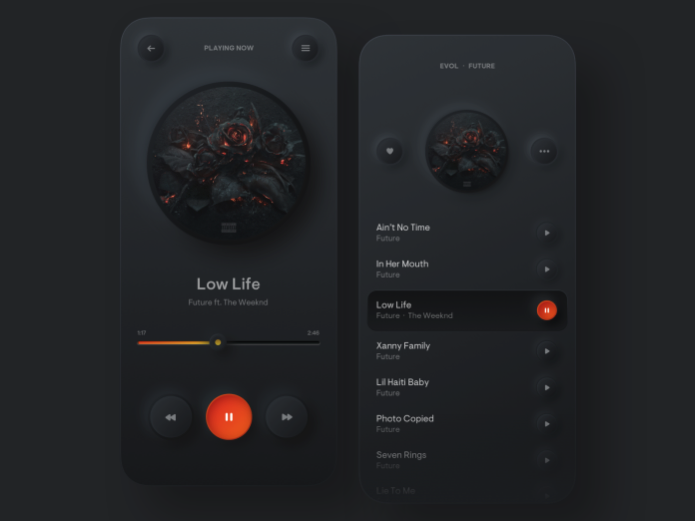
1.뉴모피즘 (체험하기)

스큐어모피즘에서 탄생한 뉴모피즘은
순전히 미적인 목적을 위해 물리적인 세계를 모방한다.
이러한 시각적인 스타일은 제품의 유용성에
영향을 주지 못한다.
해결책
전체 UI에 스타일을 적용하지 않고
제품의 일부에만 사용한다.

검색바와 CTA버튼에만 부분적으로 뉴모피즘 스타일이 적용되었다.
2. 플랫 일러스트레이션
잘 만들어진 일러스트레이션은 사용자에게 감성적으로 꽤 좋은 경험을 제공했다.

문제점
개인적인 스타일의 부족. 정형화된 일러스트 디자인이 많다는것이 문제.
해결책
오히려 약간 이상해보이거나, 시각적으로 특이한것들이
사람들의 기억에 오래남는다.
핵심메시지를 잘 전달해야한다.
3. 그라디언트
플랫디자인의 등장으로 그라디언트의 이용빈도가 증가했다.
단순히 플랫한 디자인의 보완책으로 그라디언트가 사용되었기 때문이다.

문제점
시각적인 남용으로 오히려 UI가 시각적으로 무거워 보이고, 계층구조가 명확히 보이지 않는다.
해결책
중요한 요소에 부분적으로 사용하는것이 좋다.
혹은 FAB 버튼이나 CTA 버튼에 사용하면 사용성를 높일 수 있다.
트렌드를 간단히 정리하자면
1. 드리블같이 아트웍에 가까운 디자인은 UX에 긍정적이지 못할 수 있으며
2. 유행하는 디자인만 따라가다보면 아이덴티티를 잃을 수 있다는것과
3. 시각적인 강조는 부분적으로 사용하는게 좋다는것.
이정도로 정리할 수 있을것 같다.
'design > Tool & Techniques' 카테고리의 다른 글
| 로티 :: lottie (0) | 2020.11.27 |
|---|---|
| 인포그래픽 :: infographic (0) | 2020.10.23 |
| 해더 디자인 :: header design (0) | 2020.09.02 |
| 황금 비율 :: . golden ratio (0) | 2020.08.27 |
| 타이포그래피 :: typography (0) | 2020.08.26 |





댓글