피그마에서 활용할 수 있는 플러그인을 소개해보고자 한다.

Remove BG | Figma Community
Remove the background of images automatically with just a single click - using the remove.bg API. Note: You will need a remove.bg account for this plugin.
www.figma.com
원 클릭으로 이미지의 배경을 제거해주는 플러그인.
웹사이트에서 로그인을 하고 무료 API키를 받아서 사용해야한다. API키를 받는데 귀찮을 수 있지만 설치만 하면 상당히 유용하다.
피그마 안에서만 사용가능한게 아니라 윈도우용,맥용으로 별도 프로그램으로도 사용가능하다. 누끼 퀄리터도 좋은편 (머리카락도 OK)
Icons8 — icons, illustrations, photos | Figma Community
Keep your flow with the largest and most consistent collection of curated graphics. Get 3,000,000+ icons, photos, and illustrations without ever needing to leave Figma! * We offer an extensive free tier. All we ask is for you to add a link back to icons8.c
www.figma.com
아이콘, 일러스트, 이미지등을 검색해서 바로 사용할 수 있다.
상대적으로 아이콘이 심플해 시안 초안을 잡을때 느낌보는 정도로 활용하면 좋을것 같다.
(사이즈는 30px - 480px사이즈 까지 있지만 100px 이상부터는 유료.
그리고, PNG만 무료로 제공한다. SVG로 다운받으려면 15$를 내야한다.)

html.to.design | Figma Community
Convert any website into fully editable Figma designs. Leverage an existing website and import its html to Figma to start your own designs, without building each element from scratch. Learn more 👉 html.to.design How it works: Install this plugin, html.t
www.figma.com
웹사이트 링크만 주면 피그마의 디자인으로 그대로 옮겨준다.
애플 웹사이트의 경우 레이아웃이 상대적으로 단순하고 정리가 잘 되어있기 때문에 정확하게 옮겨지지만
11번가와 같은 쇼핑몰의 경우는 레이아웃이 복잡하고 내용도 많기 때문에 정확한 디자인을 뽑는데 한계가 있다.
특히 메인 슬라이드나 정형화되지 않은 패턴의 스크립트가 사용됐다면 안 뽑혀져 나올 수 도 있다.
하지만 전체적인 구조, class명, 폰트 등은 상당히 정확하게 나오는것 같다. 이미지도 SVG나 PNG로 잘 뽑아져 나온다.
(단, 무료버전은 30일마다 10개까지만 사용가능하다.)

Autoflow | Figma Community
Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style. Autoflow is free up to 50 flows per file. Features Intelligent obstacle detectionText annotations on pathCustom path routingAuto-upda
www.figma.com
유저플로우를 제작할때 사용할 수 있는 플러그인이다.
(한 페이지에 최대 50개까지 무료로 사용할 수 있다. 페이지의 제한은 없음. 29$내면 제한 없이 무제한으로 사용 가능하다.)

Wireframe | Figma Community
Free Popular Wireframes library for everyone, Wireframe plugin is the best Figma plugin for creating beautiful wireframes, user flow, prototypes and basic structures, so no other kits, files or skills required! just drag and drop to add it on Figma, All th
www.figma.com
다양한 스타일의 와이어프레임을 바로바로 쓸 수 있다. 종류가 다양하다는것이 장점이긴 하지만 퀄리티가 높지는 않다.

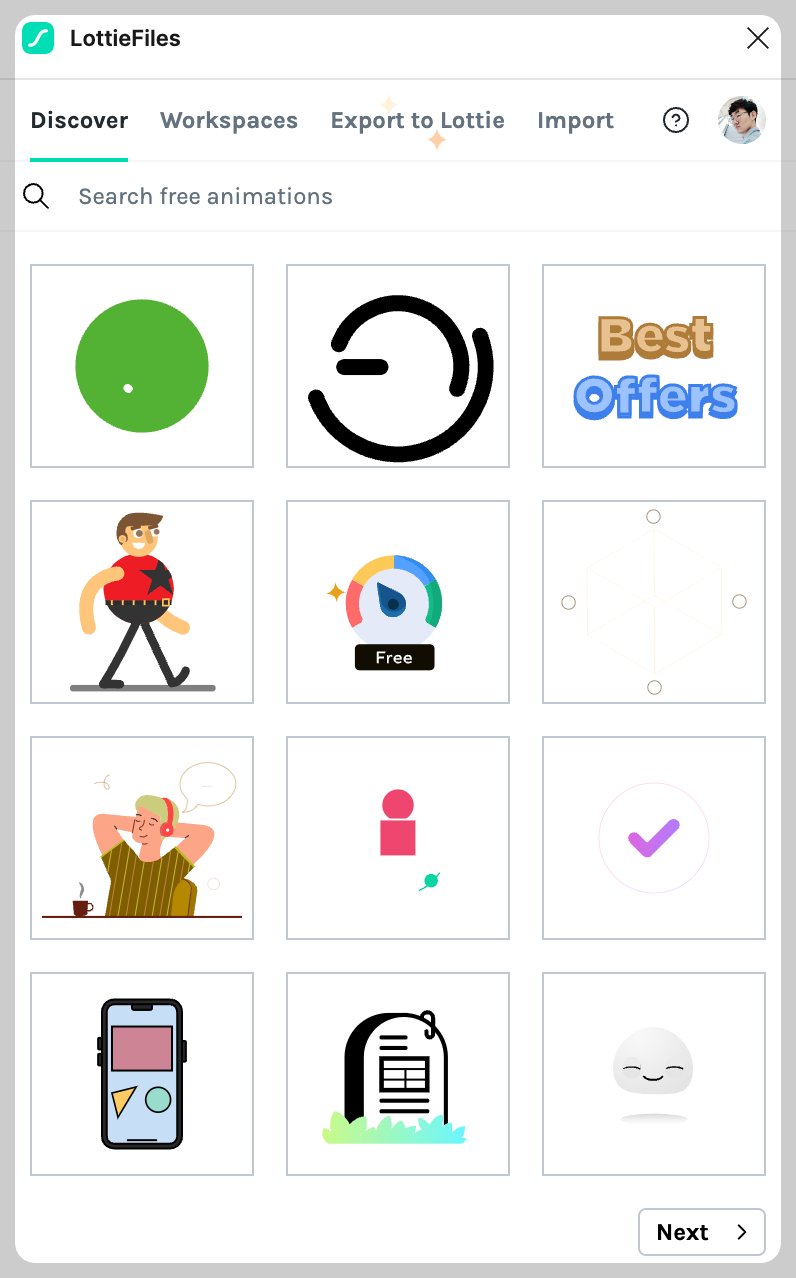
LottieFiles | Figma Community
Lottie animations for your designs. Core Features: Export your Figma designs as production-ready Lottie animations, and use them across your websites or apps.Access a library of over 80,000+ free, ready-to-use animationsBring your privately previewed anima
www.figma.com

사용 방법:
1단계: 플러그인 다운로드
2단계: “Discover Workspaces” 탭을 통해 애니메이션을 검색하거나, “Figma to Lottie” 탭을 사용하여 애니메이션을 생성.
3단계: Figma 캔버스에 GIF로 애니메이션을 열어 개인화하고 삽입.
고품질 SVG 애니메이션 레이어 추가 방법:
- Lottie를 드래그 앤 드롭.
- 플레이어 바를 사용하여 삽입하고자 하는 애니메이션 프레임을 선택.
- ‘SVG로 삽입’을 클릭.
피그마 기타 플러그인
피그마 AI 플러그인
https://uxplanet.org/10-ai-figma-plugins-every-ui-ux-designer-must-try-d71a9acff1e
10 AI Figma Plugins every UI/UX designer must try
These plugins cans help you speed up your design workflow
uxplanet.org
피그마 플러그인 12개
https://designmodo.com/figma-plugins/
12 Useful Figma Plugins You Can Use for Free
Discover the best free Figma plugins to supercharge your design workflow. Enhance creativity and productivity with our top picks today.
designmodo.com
프론트앤드를 위한 피그마 플러그인 10
https://www.wearedevelopers.com/magazine/figma-plugins-for-frontend-developers
10 Essential Figma Plugins for Frontend Developers in 2023
Discover the 10 most impactful Figma plugins of 2023 including Figma to React, Figma GPT, Anima, and more, perfect for enhancing your frontend development process.
www.wearedevelopers.com
피그마 코드화할 수 있는 플러그인 10
https://www.dhiwise.com/post/10-best-figma-plugins-to-streamline-design-to-code-process-in-2023
10 Best Figma Plugins in 2023
Explore the list of top 10 essential Figma plugins for design to code in 2023.
www.dhiwise.com
피그마 관련 유튜버
https://www.youtube.com/@babichnick/videos
Nick Babich
A channel about User Experience and User Interface Design
www.youtube.com
'design > Tool & Techniques' 카테고리의 다른 글
| 프레이머 :: Framer (0) | 2022.08.08 |
|---|---|
| 프로토타입 툴 :: Prototype Tool (0) | 2020.12.05 |
| 로티 :: lottie (0) | 2020.11.27 |
| 인포그래픽 :: infographic (0) | 2020.10.23 |
| 2020 디자인트렌드 :: 2020 design trend (0) | 2020.09.05 |





댓글